What do you need to know?
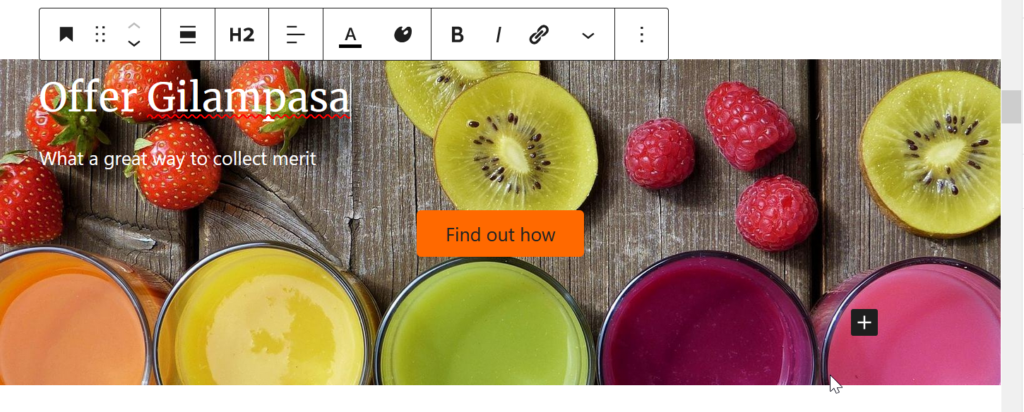
Create Text over Image Block with Fixed Image Size
Sometimes it’s ok if the background image in a block changes to fit the shape of the page. Other times, we want the image to appear completely without changing. This is how we do that
Create block and set background
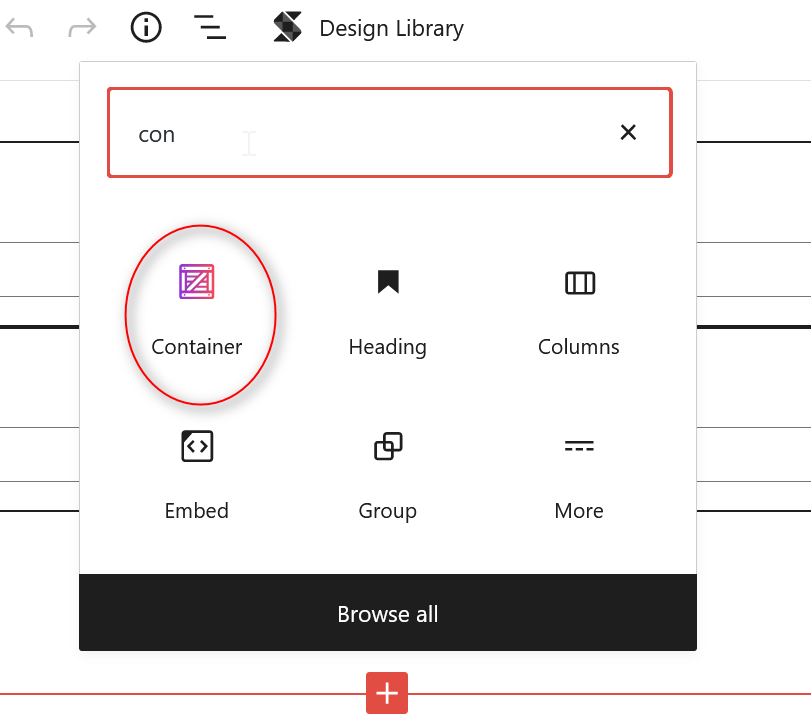
Start by adding a Stackable™ Container block

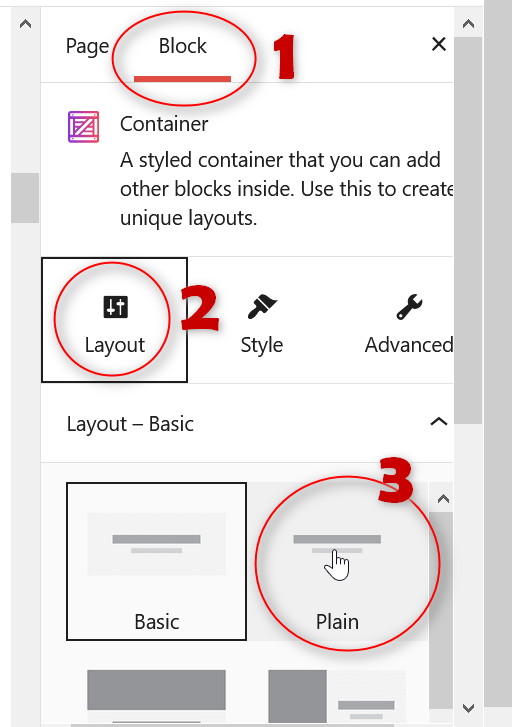
Then select Block > Layout > Plain

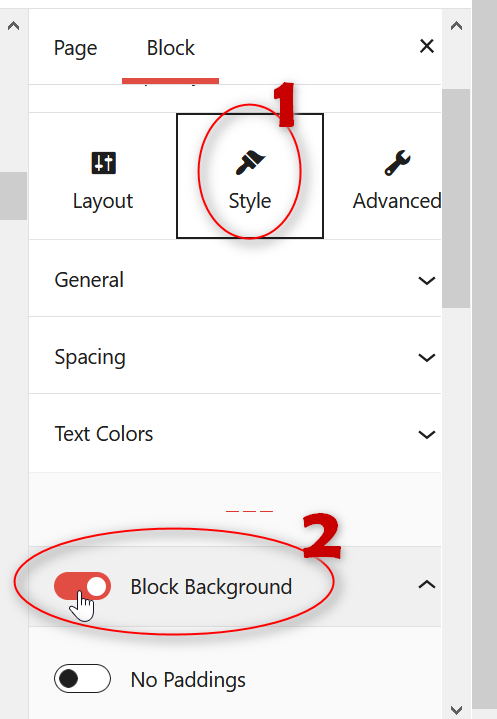
Then select Style > Body Background > ON

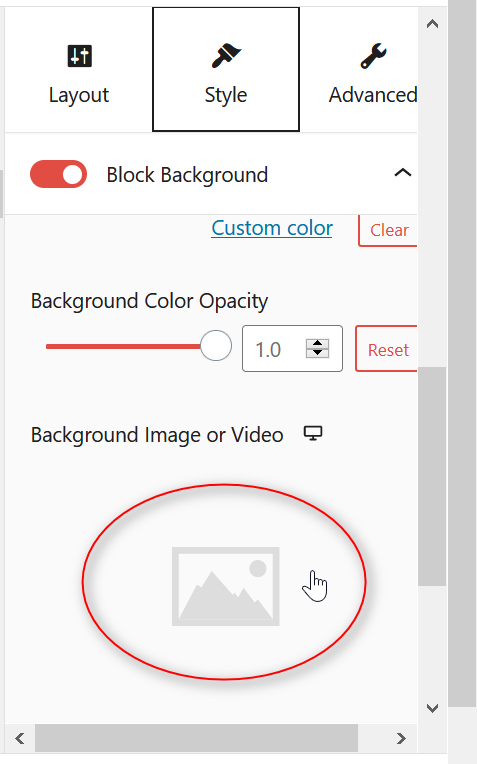
Then scroll down a little bit within the Block Background section and find the Background Image or Video section and click on the image icon. Then upload or select the image that you want to use as the background.

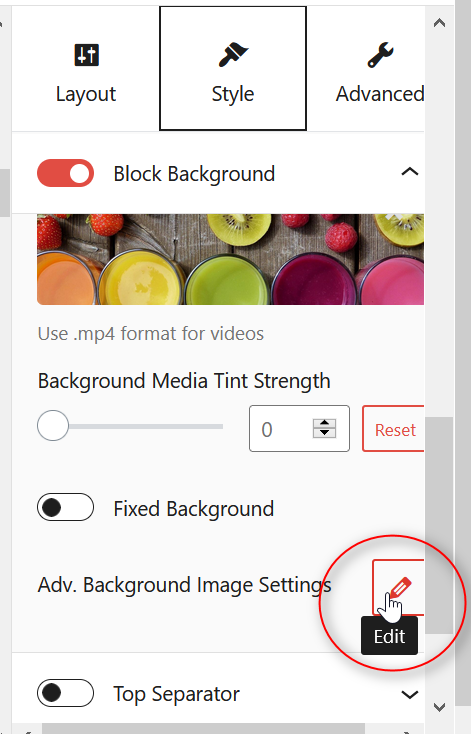
Then scroll down a little more till you come to Adv. Background Image Settings and click on the the Pencil Icon ✏

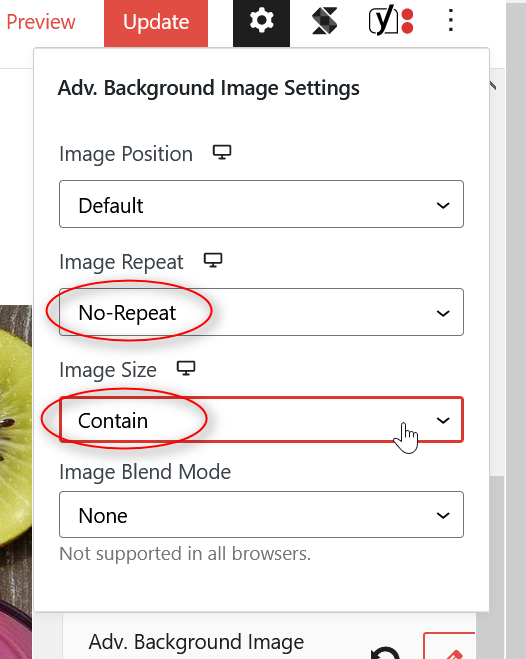
Then set the following:
Style > Block Background > Advanced > Image Repeat > No RepeatStyle > Block Background > Advanced > Image Size > Contain

Add Heading, Paragraph, Buttons, etc
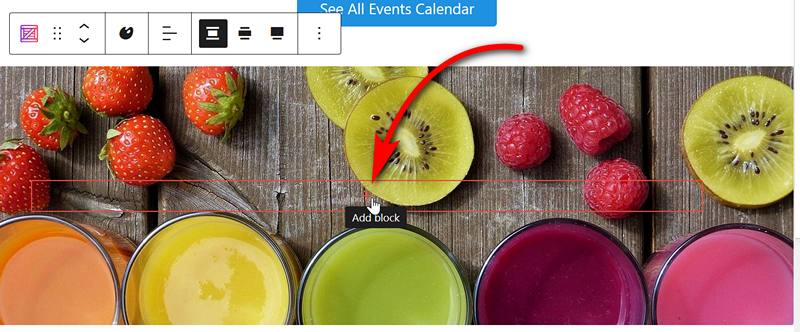
Next we need to layer the content over the image. We do this by clicking on the + inside the container.

Now we can add any kind of block we like.

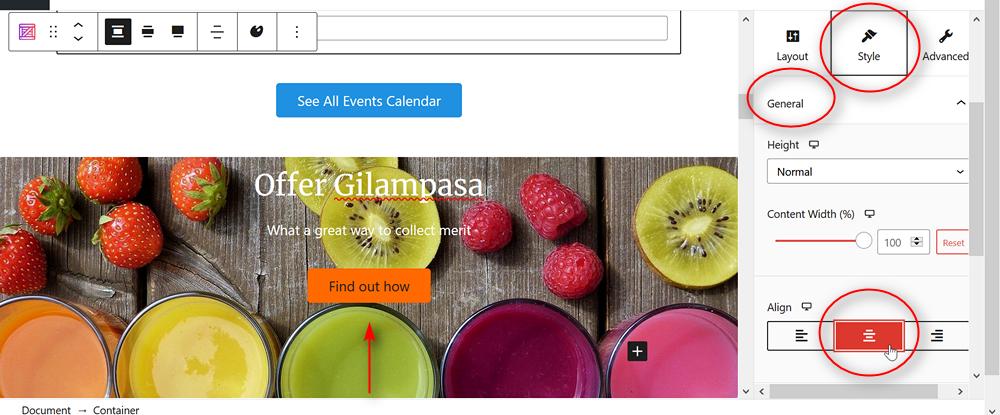
If you like all of the content to be centered, click
Style > General > Align

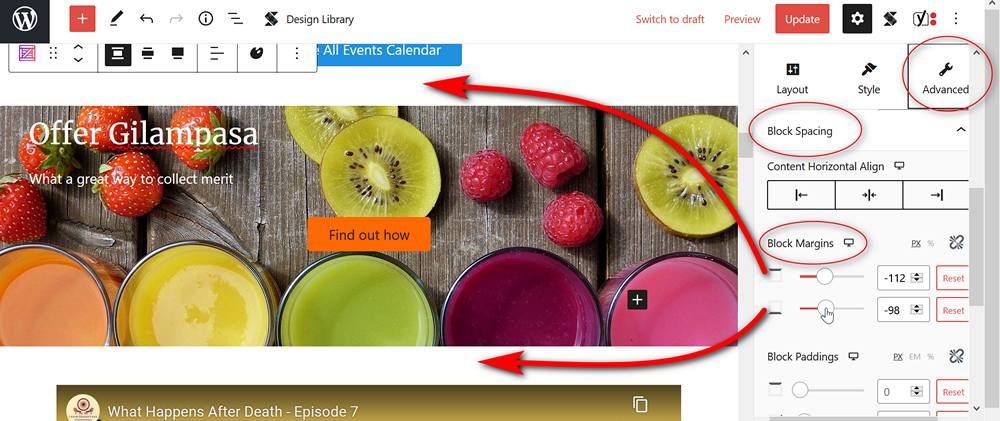
Adjust Block Margins
You may need to adjust the margins (the space above and below the block)
Click on Advanced > Block Spacing > Block Margins